
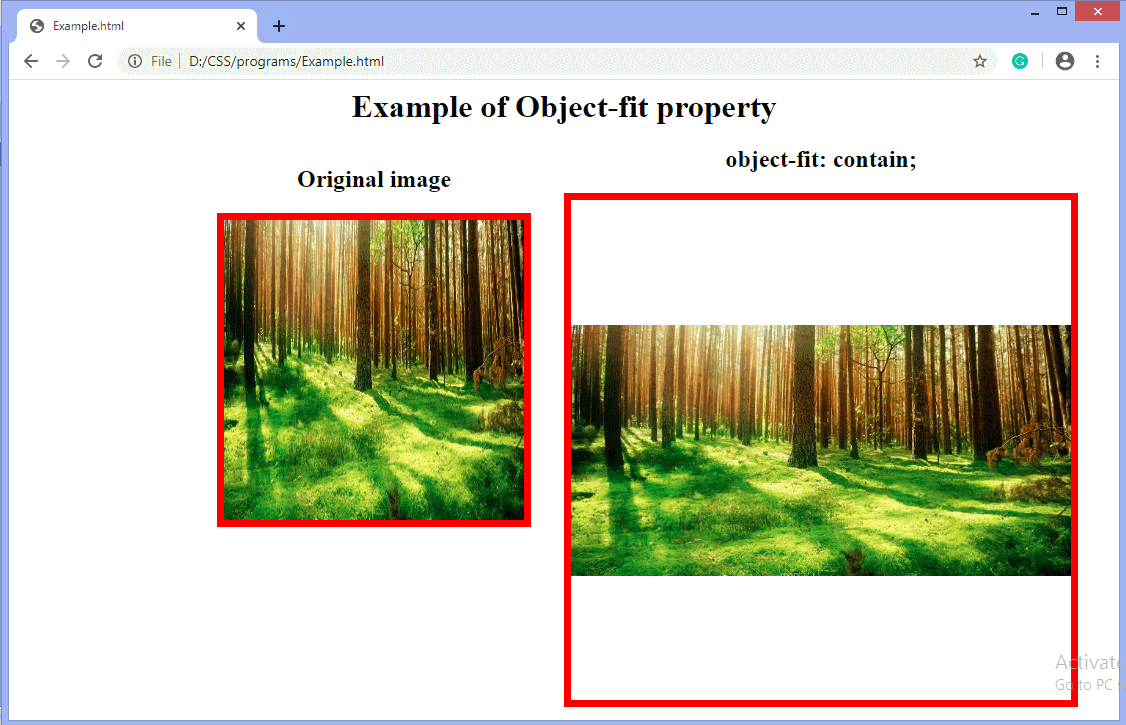
RIP ✝ CSS Background Images or — Fitting Elements with CSS property – object -fit | by You Have Unread Messages | Medium
CSS property object-fit : contain is not working in phantomjs · Issue #14321 · ariya/phantomjs · GitHub

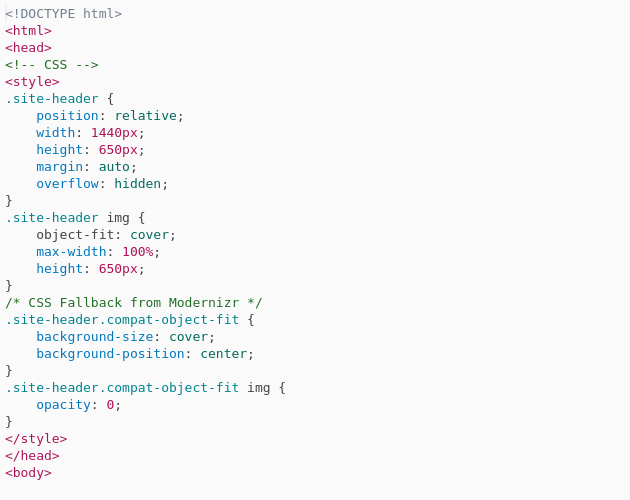
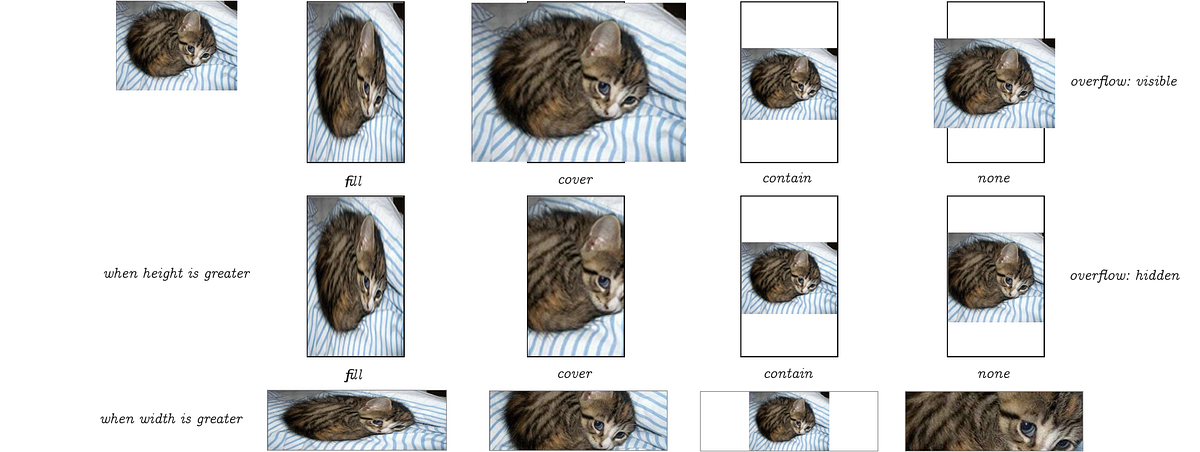
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org