
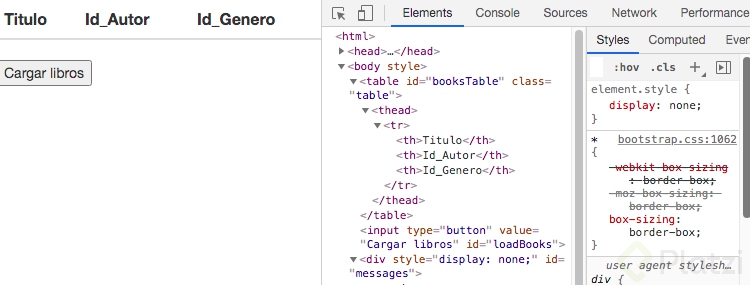
Hola! por que le mustra la tabla si la propiedad display esta en none? <code> <div style="display: none;" id="bookFrom"> </code> G...

Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community

Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community

Power automate - Extra line in mail body on using action "Send an email notification (V3)" - Microsoft Community Hub

html - Internet Explorer dev tools `computed` css for DIV shows display: `block` despite it showing that it's using display: `table-cell` - Stack Overflow














![ASP.NET] Propiedad visible vs display none « Todo en ASP.NET ASP.NET] Propiedad visible vs display none « Todo en ASP.NET](https://julitogtu.files.wordpress.com/2011/07/imagen11.png)



