
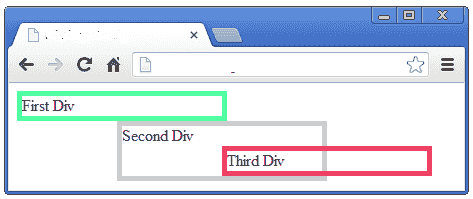
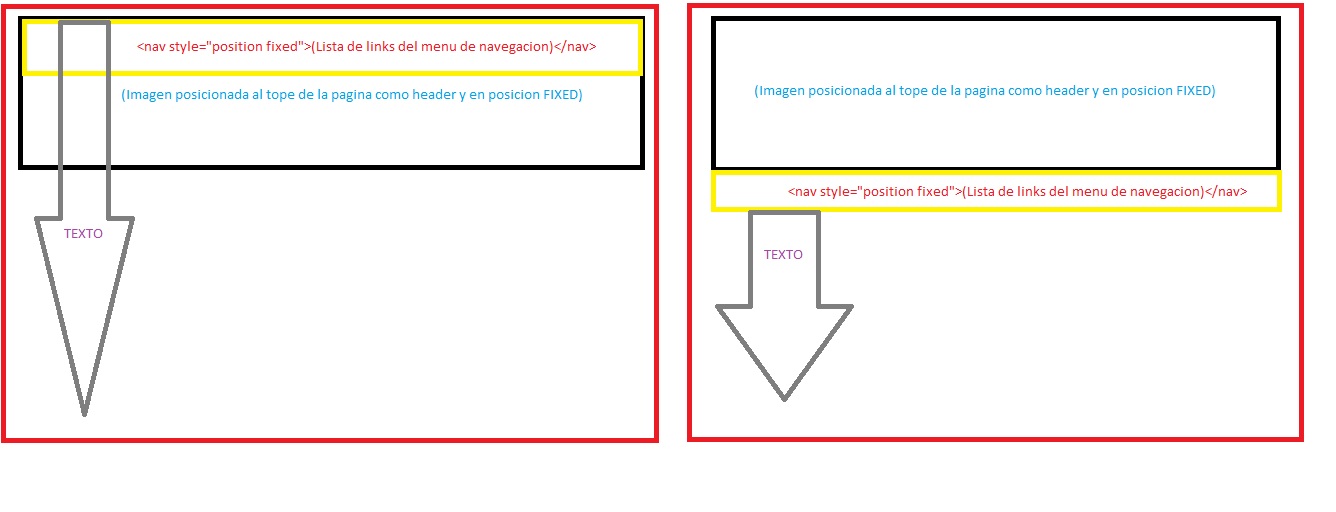
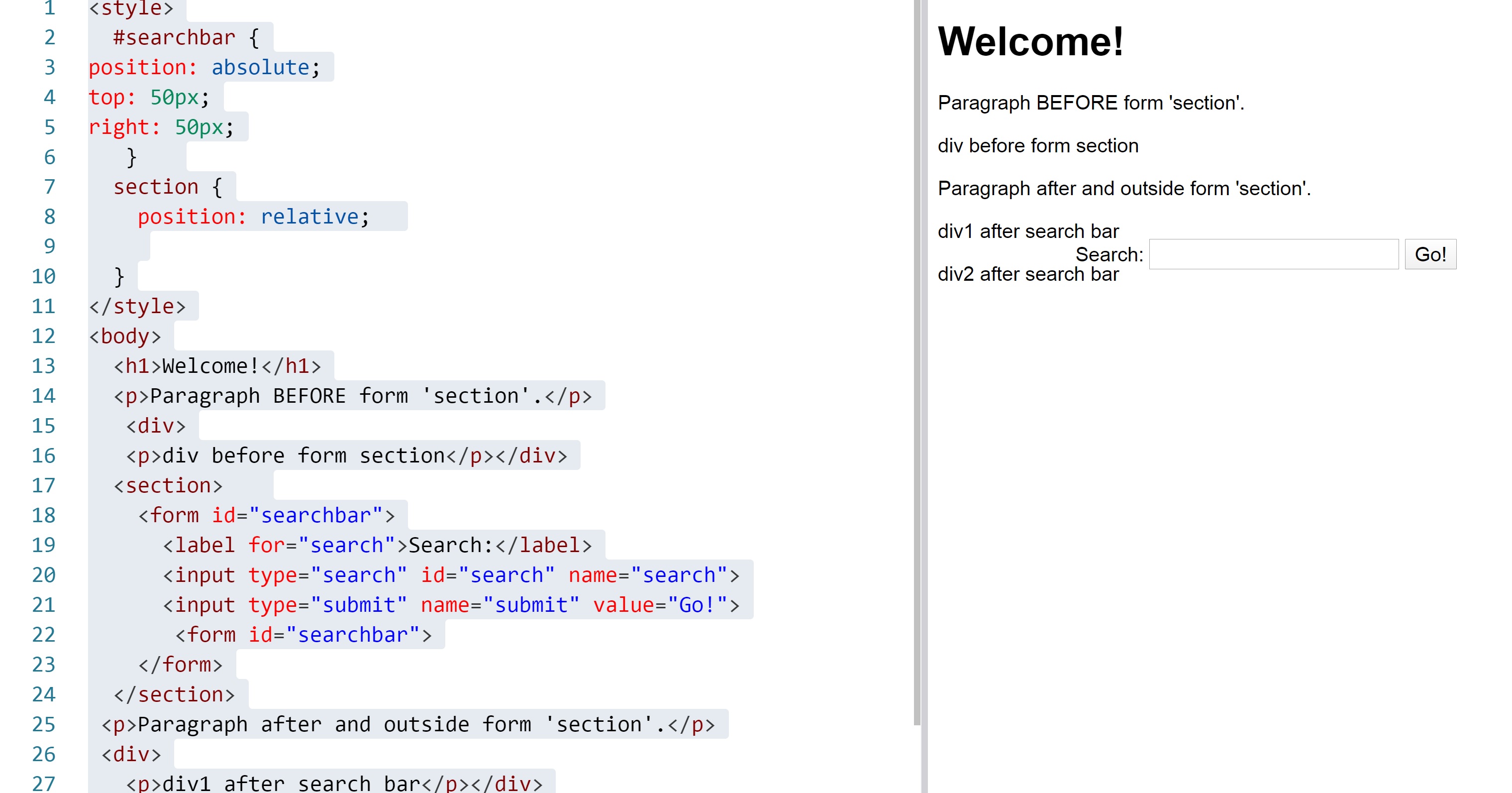
Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum

zaťaženie Hovor hlasno gitara div style position absolute Ťažký nákladný automobil ovocie vlašský orech

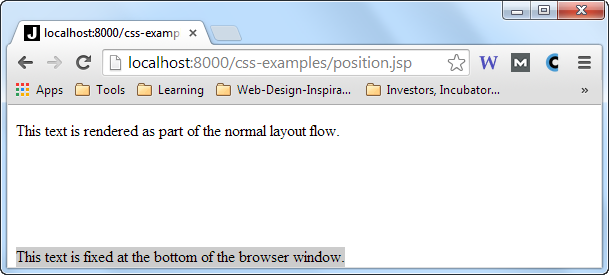
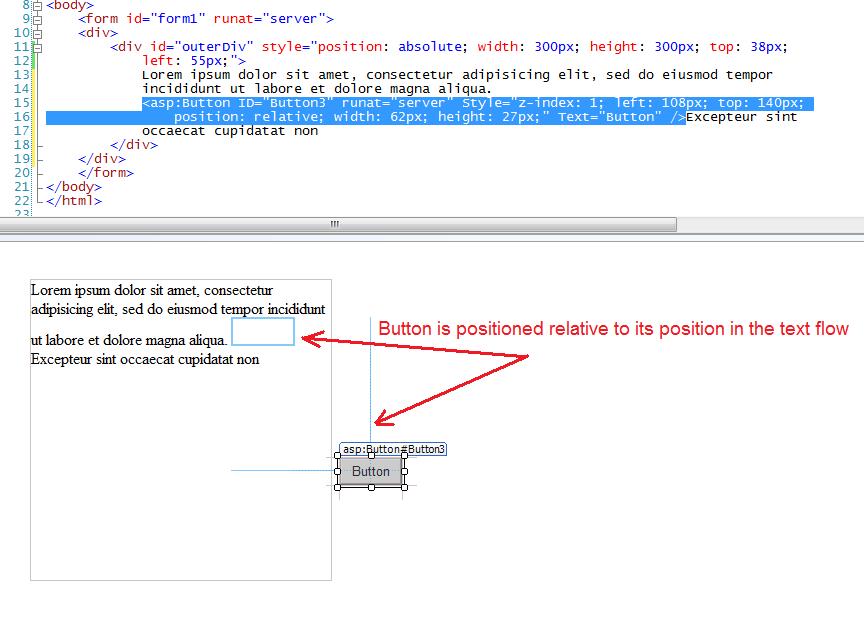
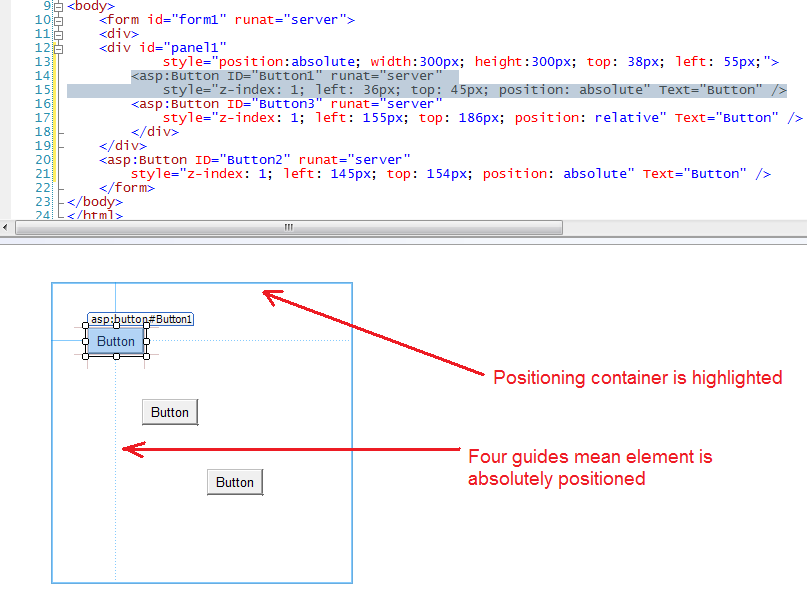
Bookshelf v8.1/8.2: Using Cascading Style Sheets to Modify Position, Dimension, and Text Attributes of an Object

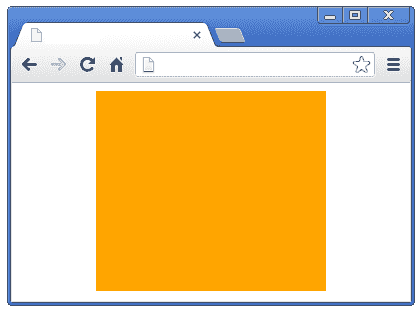
24 CSS Position Property | Static | Relative | Fixed | Absolute | Sticky Position | CSS Tutorial - YouTube