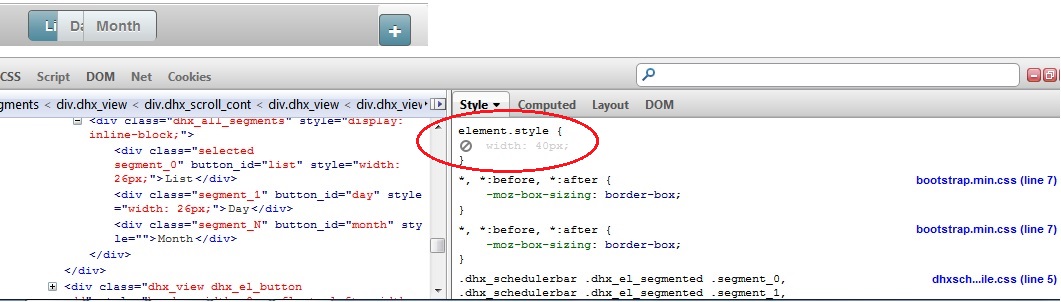
Canvas element style/css incorrectly parses single declarations · Issue #23919 · elastic/kibana · GitHub

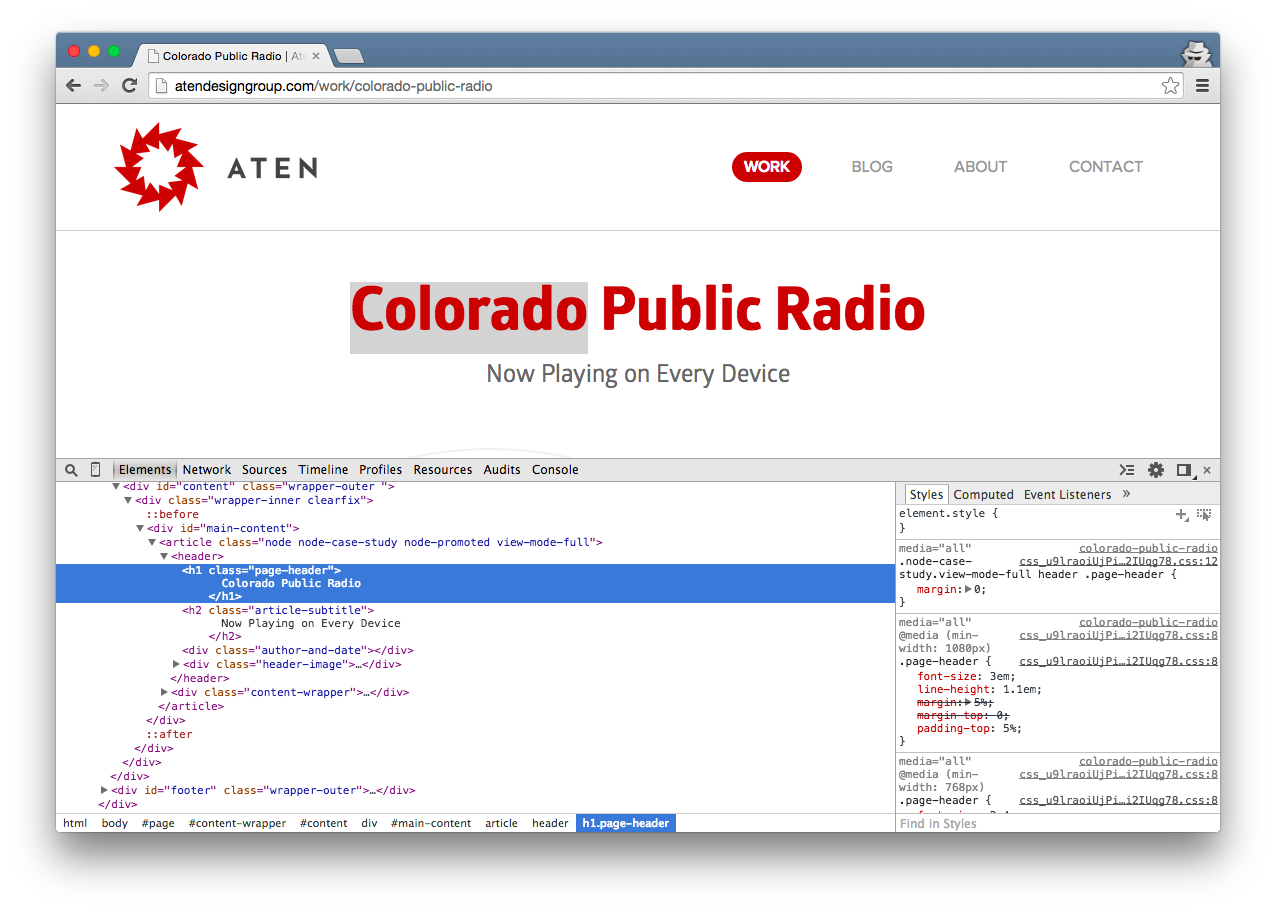
css - Validation (HTML 4.01): Element 'style' cannot be nested within element 'div' - Stack Overflow

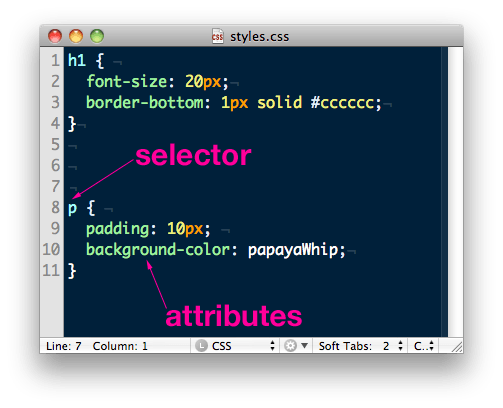
Customizing the elements using Custom CSS - WordPress Websites For Businesses, Artists, Bloggers Shops And More