Add 'native' as well as 'windows' and 'unix' to linebreak-style · Issue #11458 · eslint/eslint · GitHub

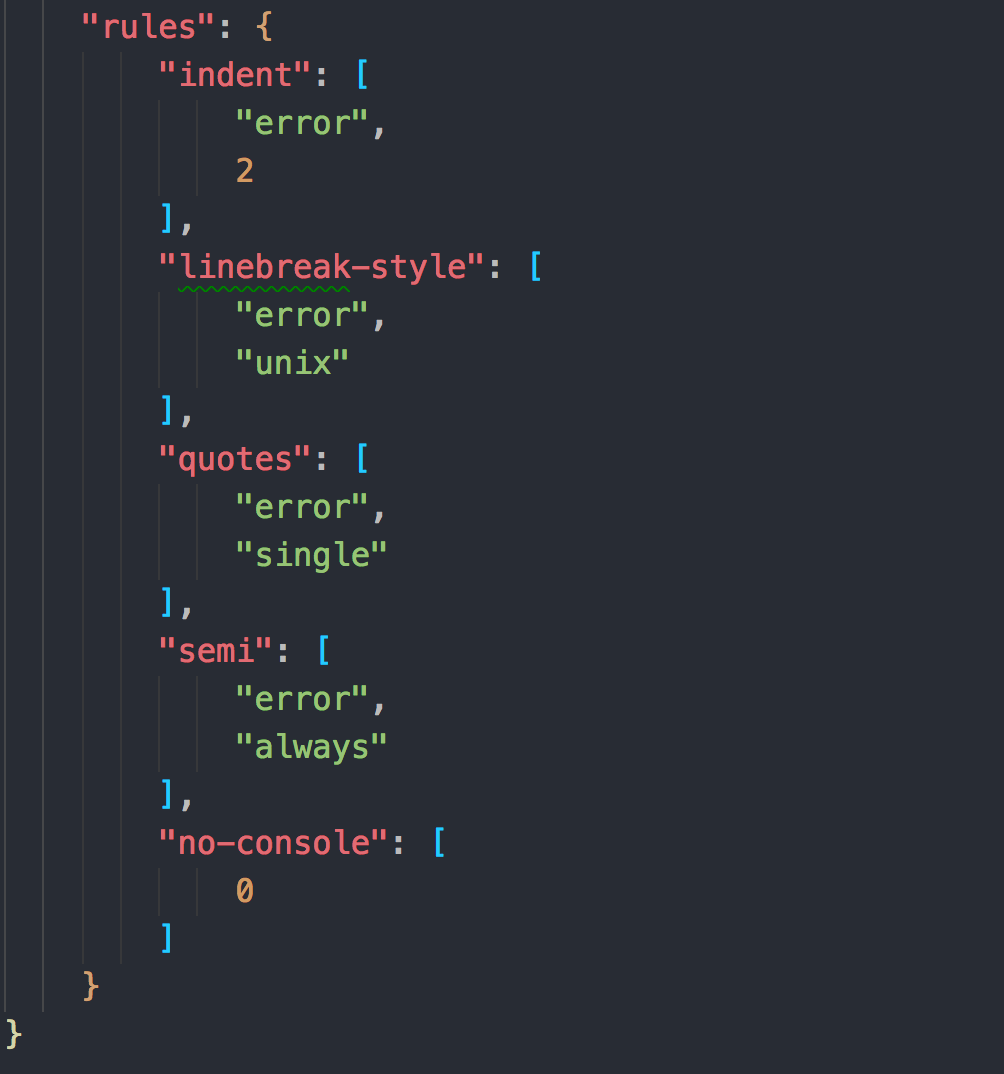
Eslint Basic Configuration. How to configure ESLint for Javascript… | by Alberto Jose Aragon Alvarez | AlturaSoluciones | Medium

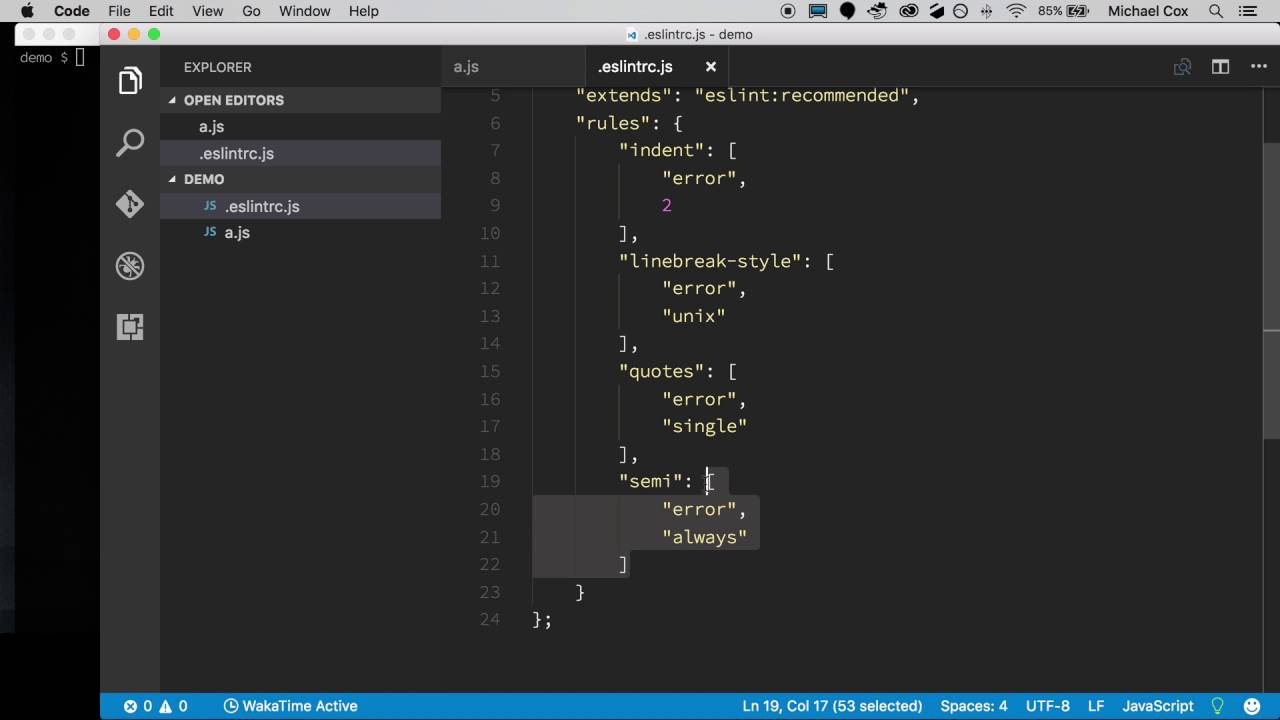
How to set up ESLint in a Visual Studio Code project — my 5 minute story | by Jeryl Donato Estopace | Medium

Eslint Basic Configuration. How to configure ESLint for Javascript… | by Alberto Jose Aragon Alvarez | AlturaSoluciones | Medium

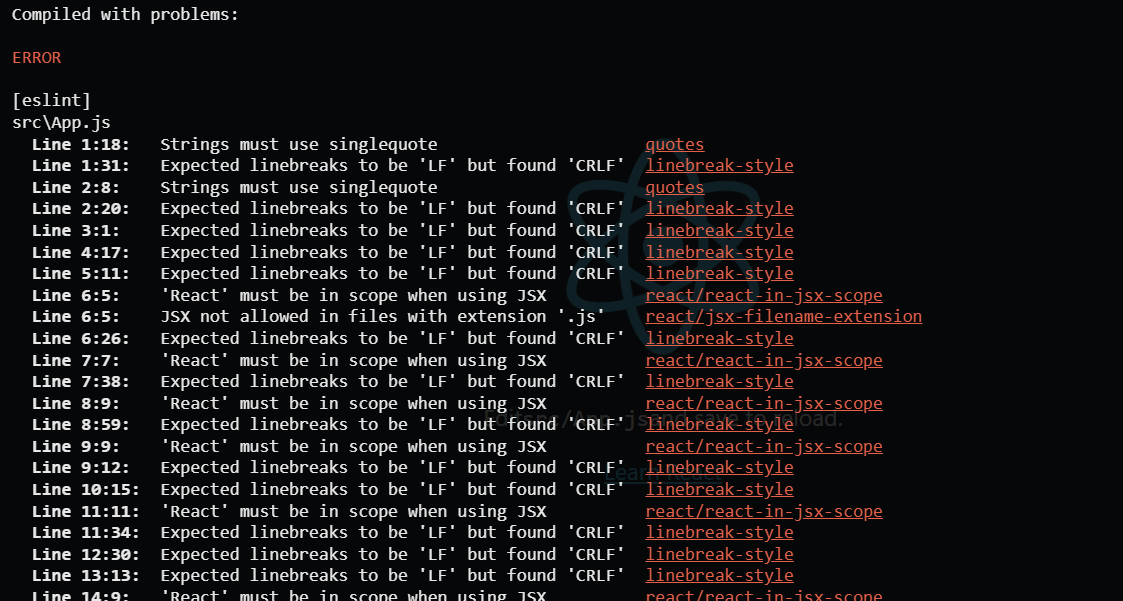
ESLintError: "Expected linebreaks to be 'LF' but found 'CRLF' linebreak- style" Windows? · Issue #663 · LiskArchive/lisk-nano · GitHub