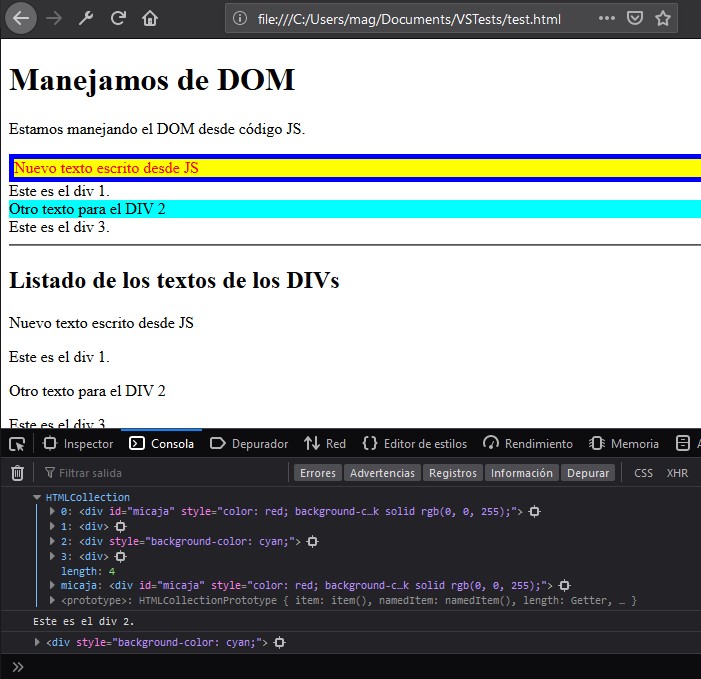
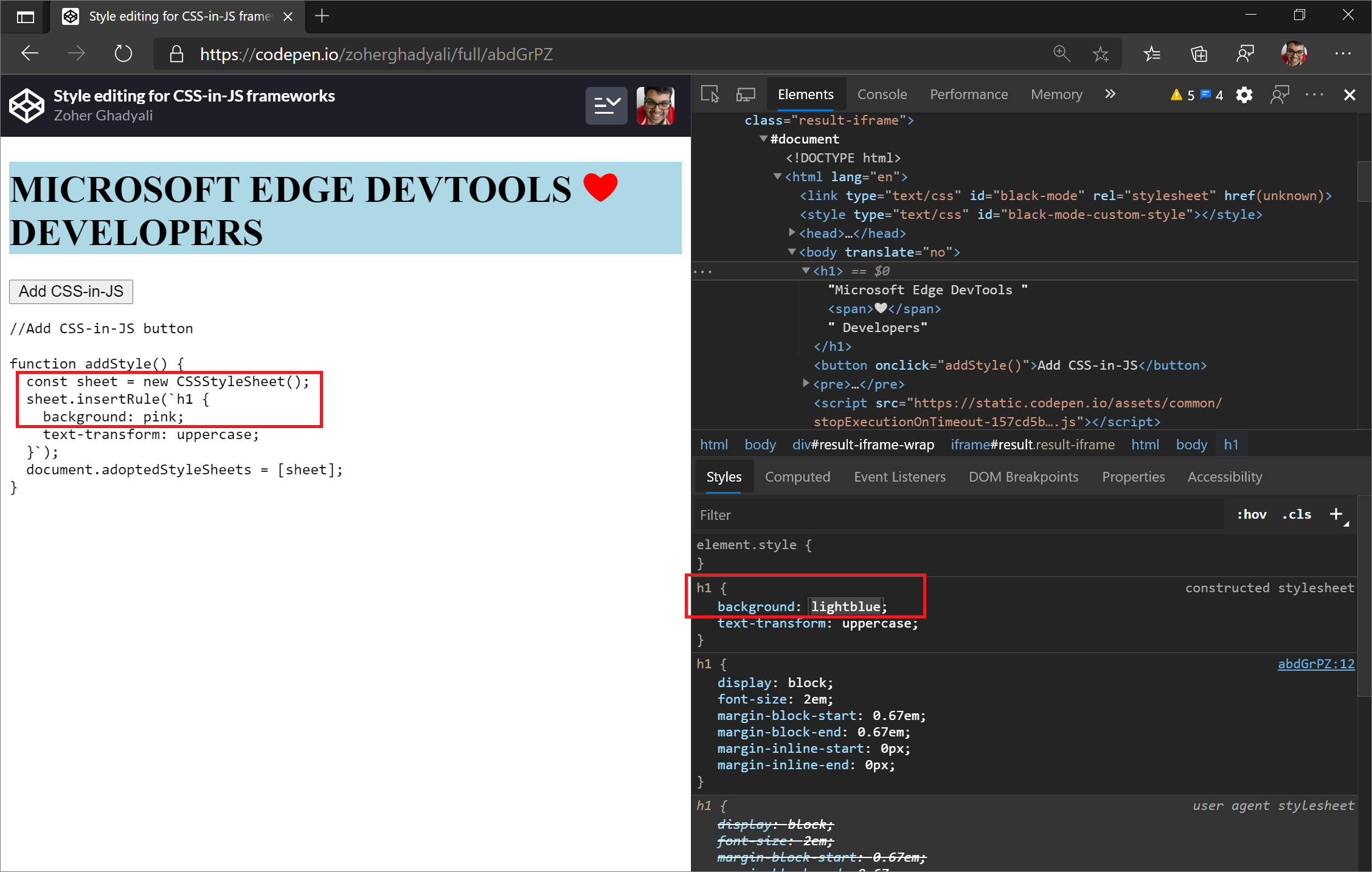
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow

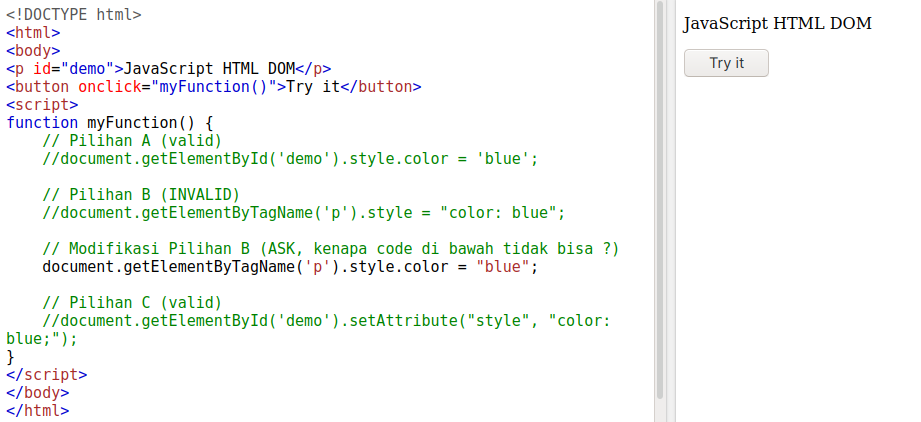
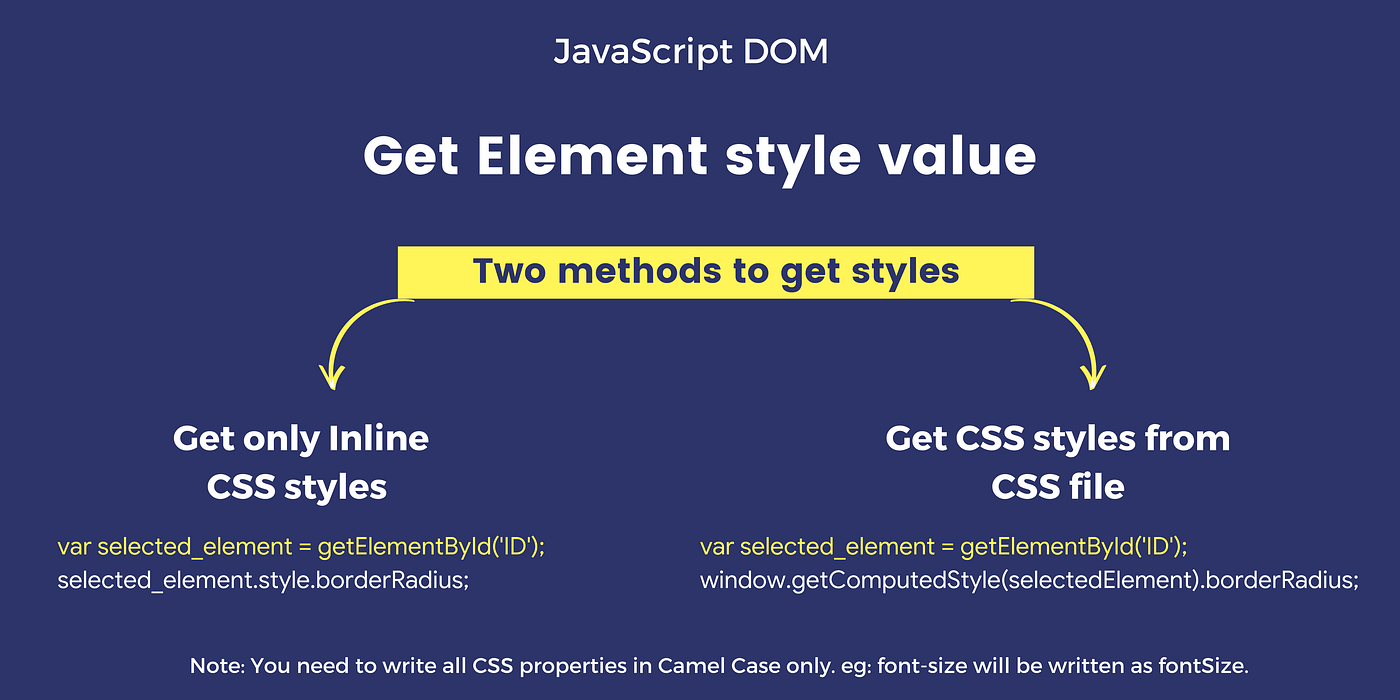
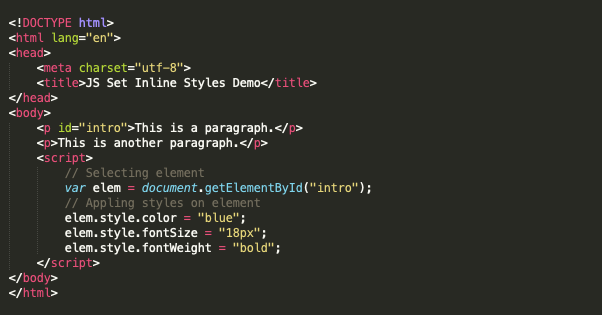
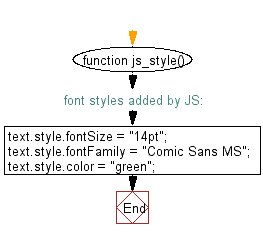
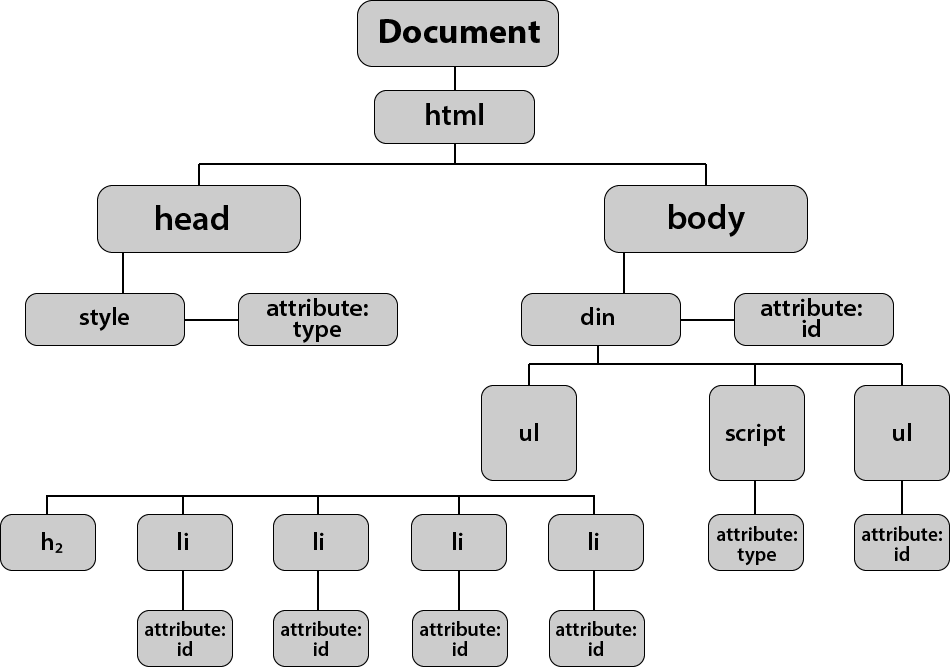
JavaScript DOM Page Element Style JavaScript Code - DOM element selection and manipulation - Learn to Code Tutorials Resources Tips Google Apps Script JavaScript Web Development

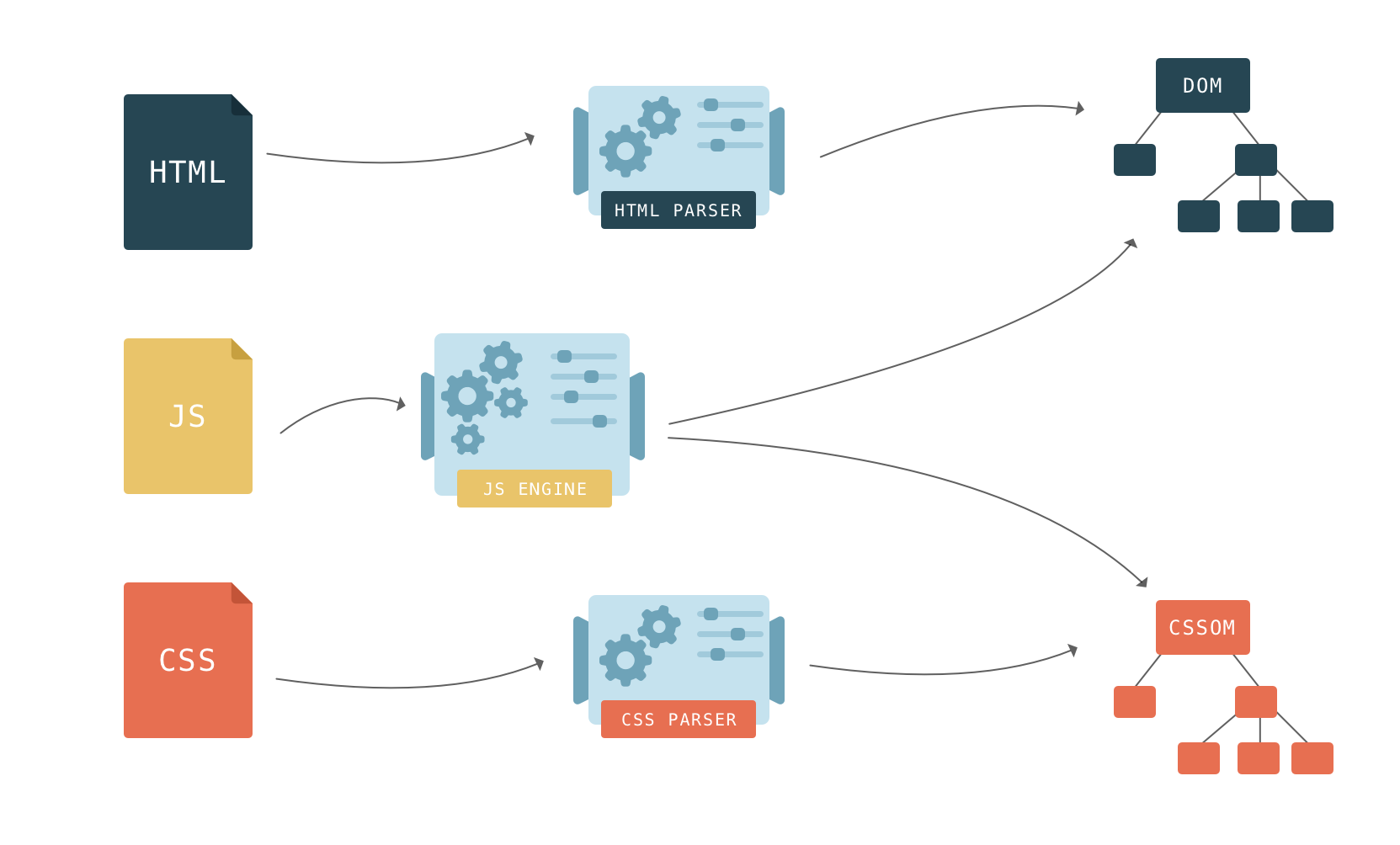
Building the DOM faster: speculative parsing, async, defer and preload - Mozilla Hacks - the Web developer blog