CarbonAd.js - Error with argument passed to Window.getComputedStyle() · Issue #27 · fabricjs/fabricjs.github.io · GitHub

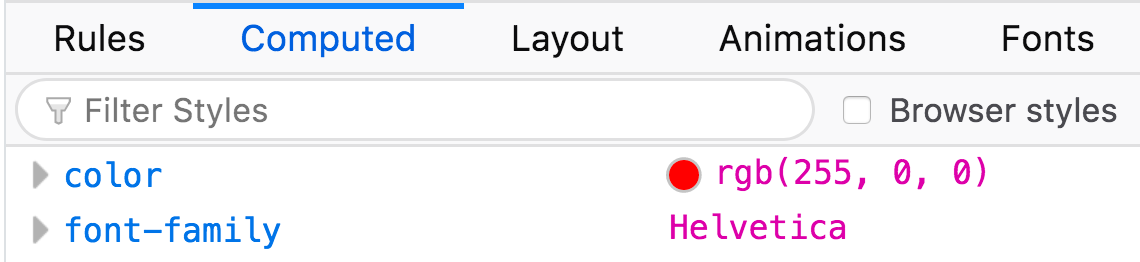
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

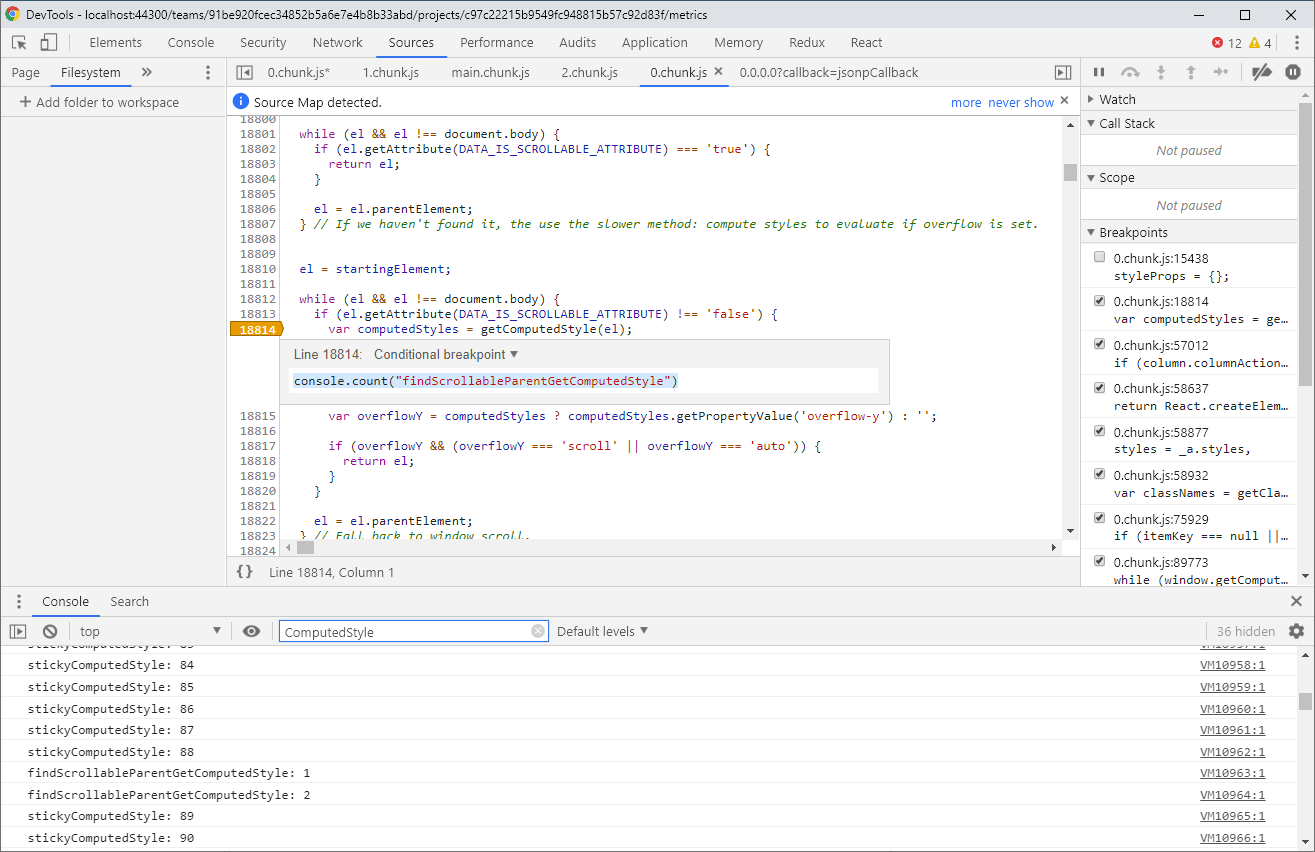
Performance: Avoid getComputedStyle (Known performance drag) on Sticky · Issue #8780 · microsoft/fluentui · GitHub
Error in nextTick: "TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'." · Issue #2853 · quasarframework/quasar · GitHub

Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. HELP : r/learnjavascript