
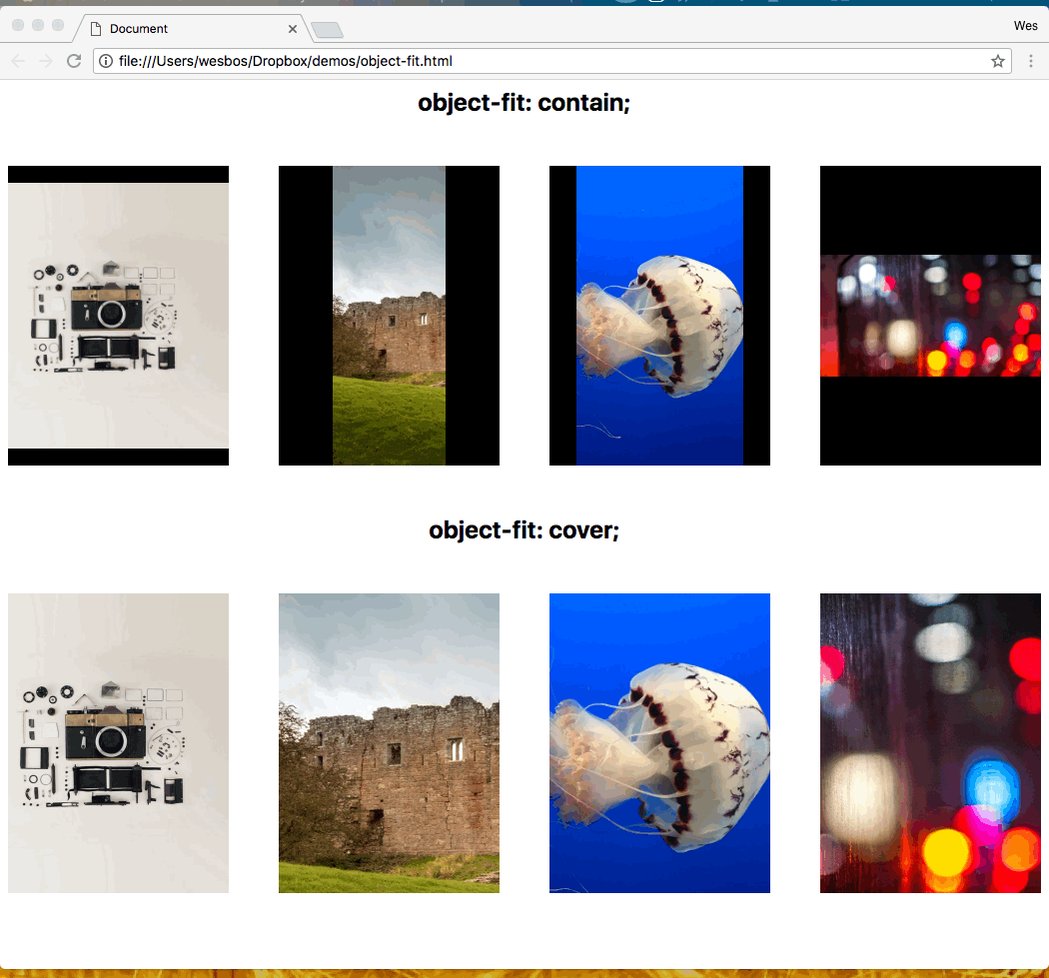
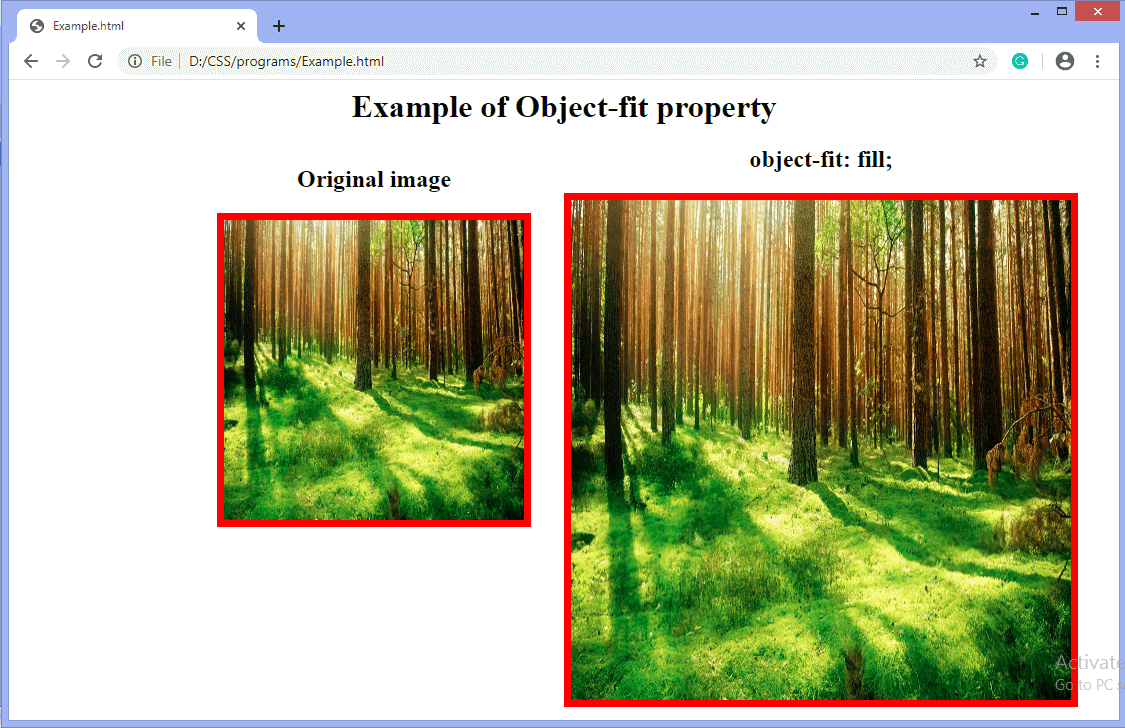
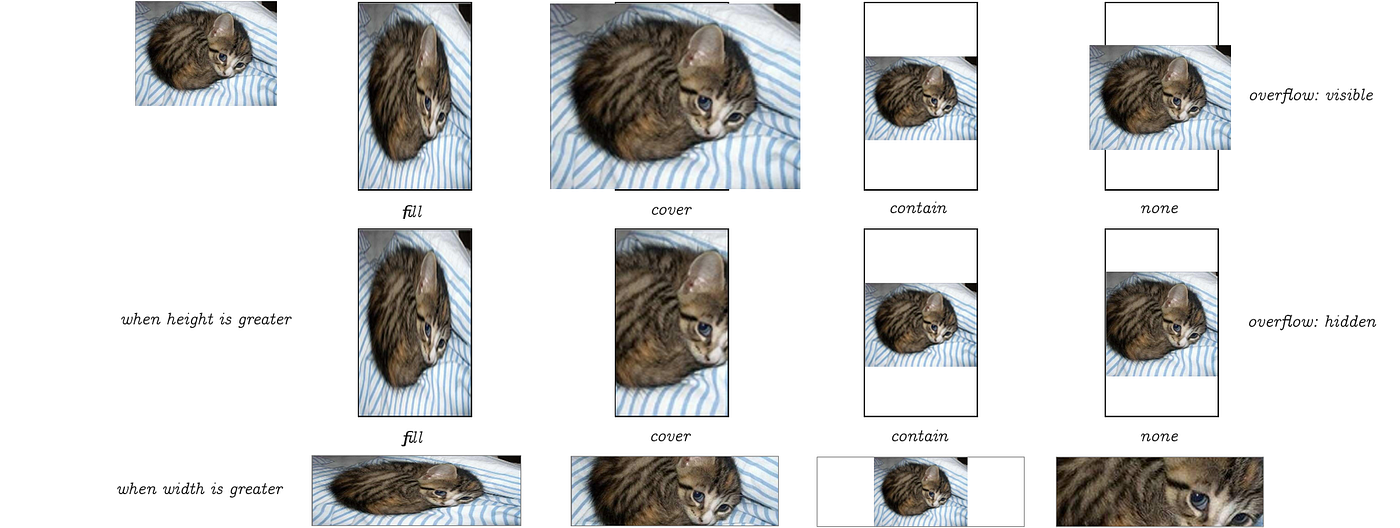
RIP ✝ CSS Background Images or — Fitting Elements with CSS property – object -fit | by You Have Unread Messages | Medium

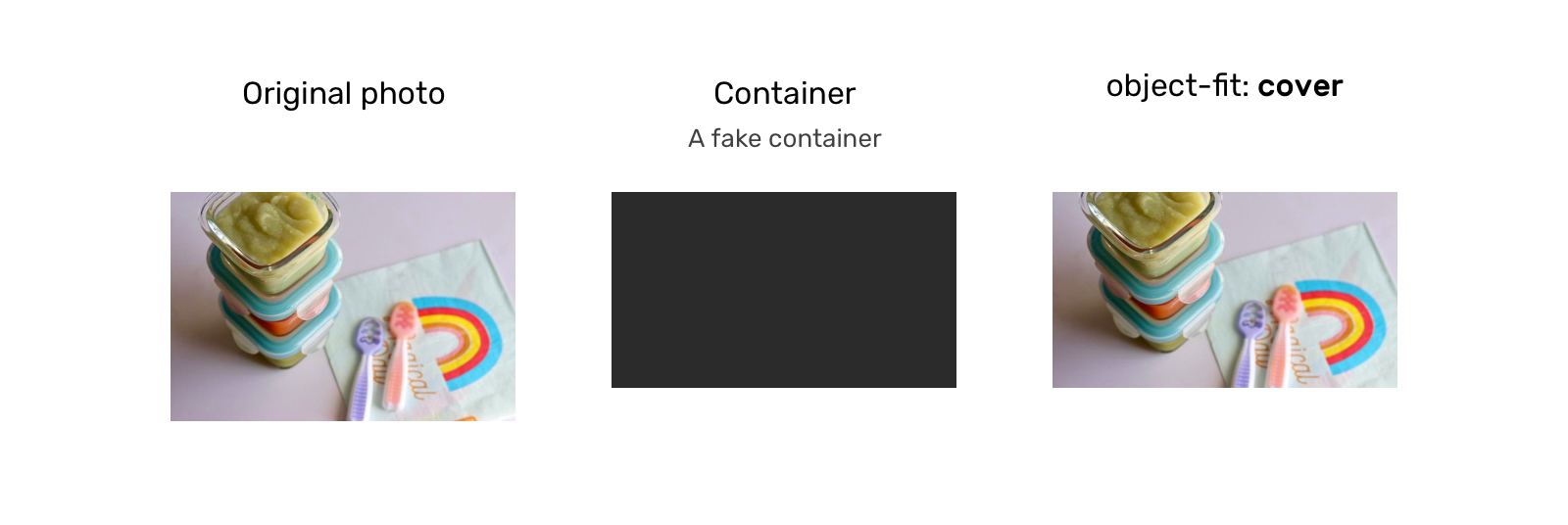
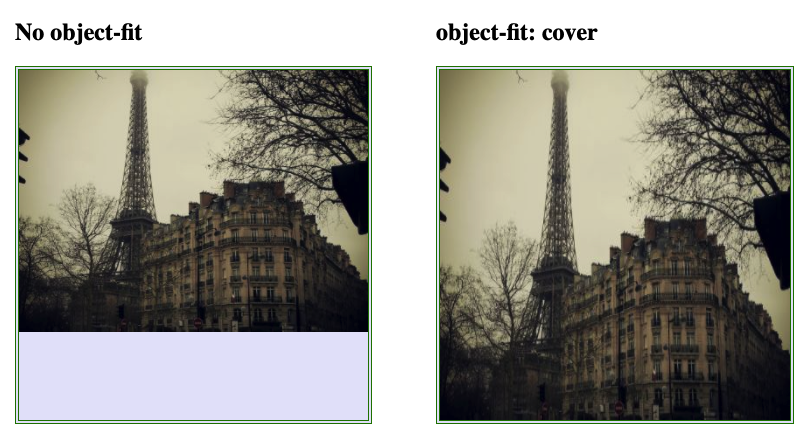
Stephan Nijman on Twitter: "Small #css top: You can use object-fit: cover; to automatically crop and position images within its given width and height without the need to resize the image files