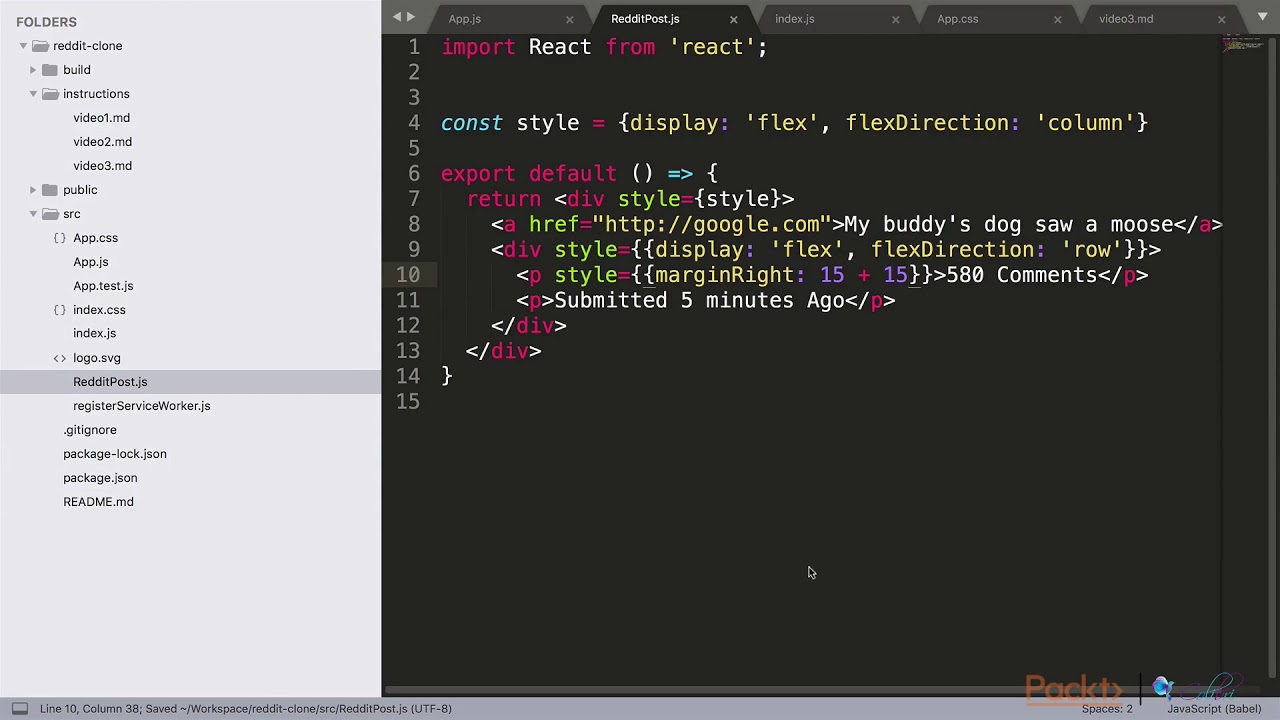
Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #es6 #

css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow