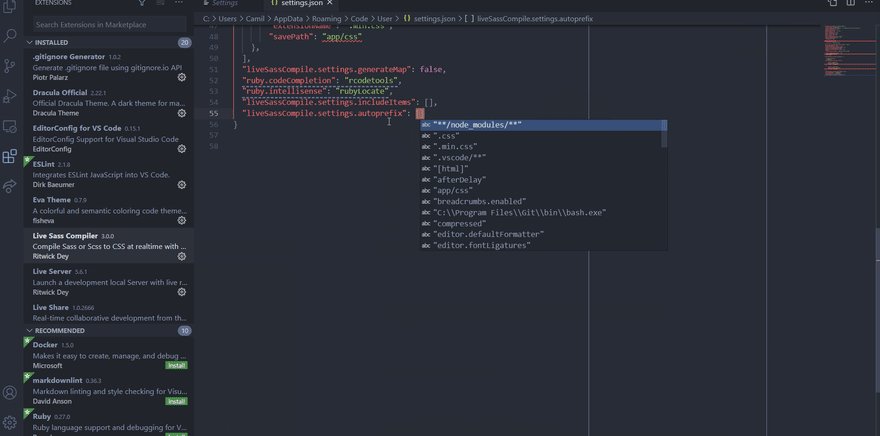
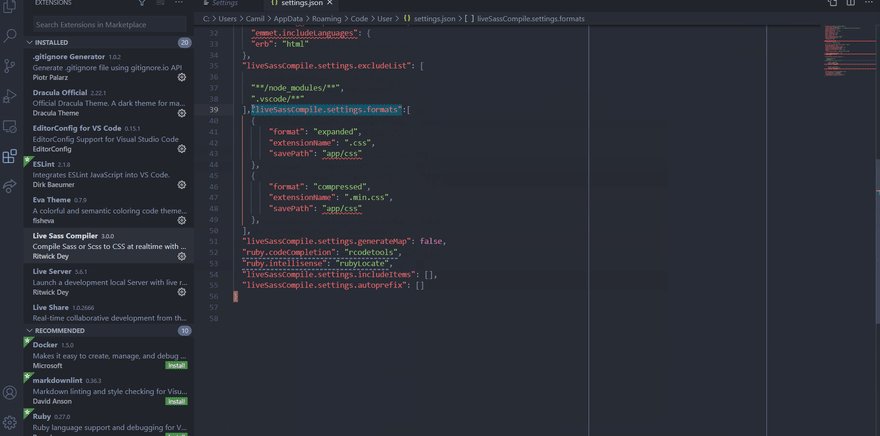
visual studio code - How to setup output path to compiled css files using `vscode live sass compiler extension` in windows10? - Stack Overflow

visual studio code - How to setup output path to compiled css files using `vscode live sass compiler extension` in windows10? - Stack Overflow

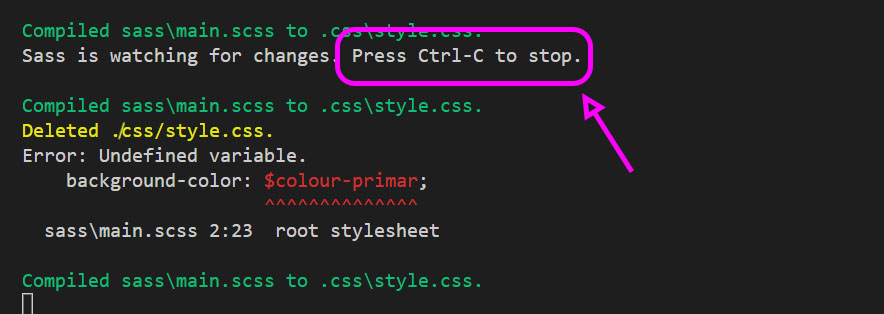
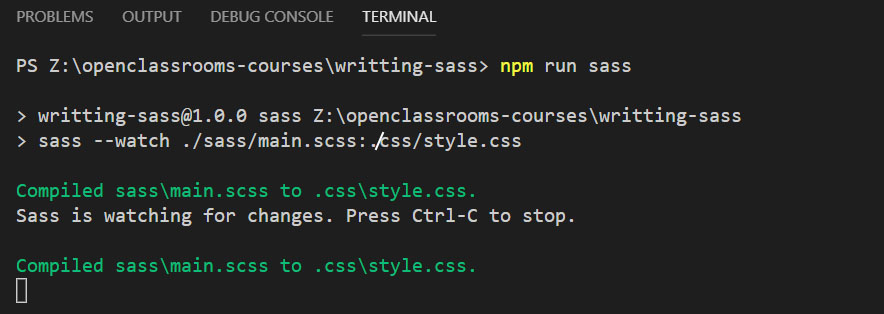
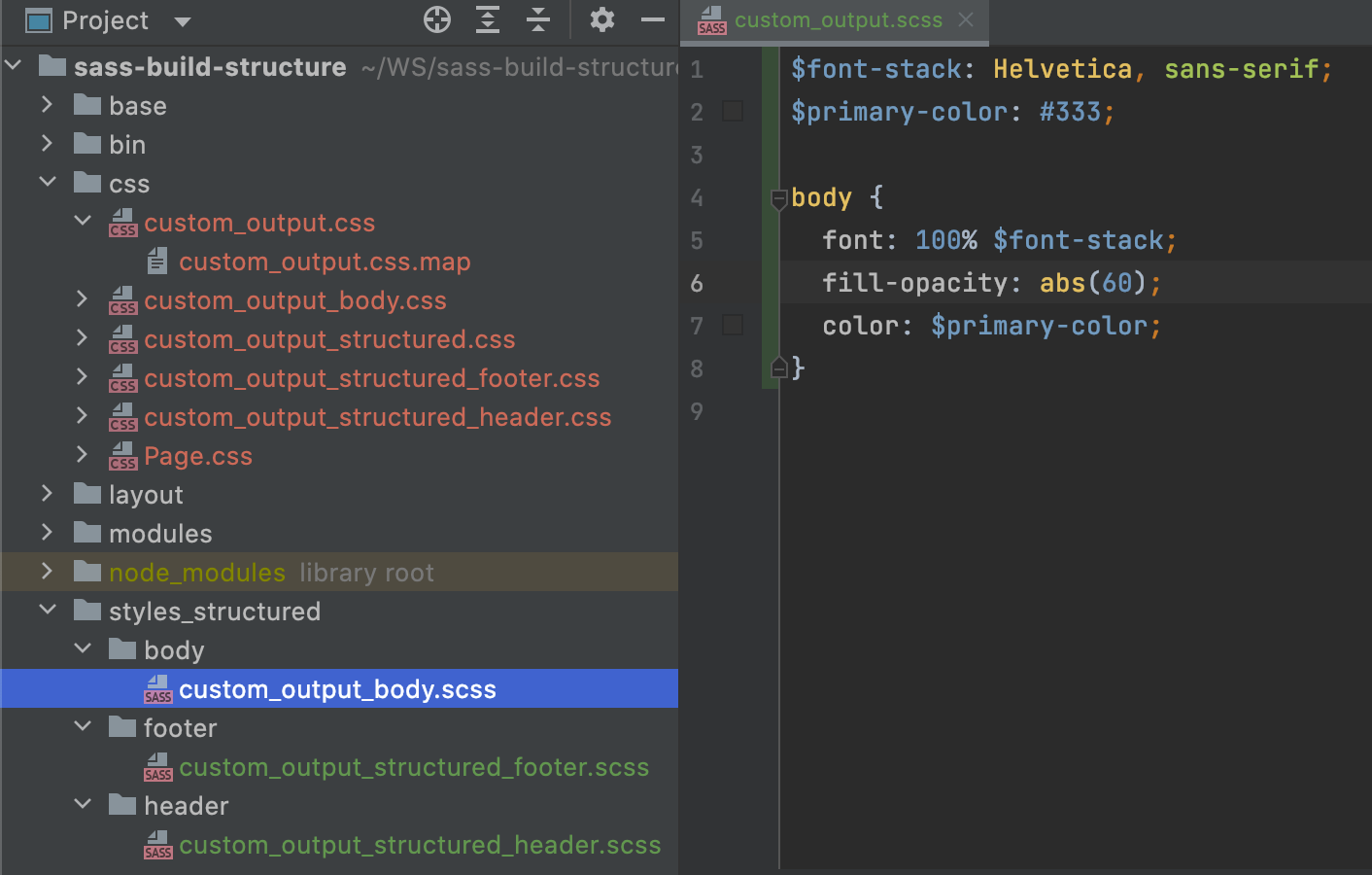
No output from SCSS gets compiled into CSS when Live Sass compiler or sass --watch is used - Stack Overflow

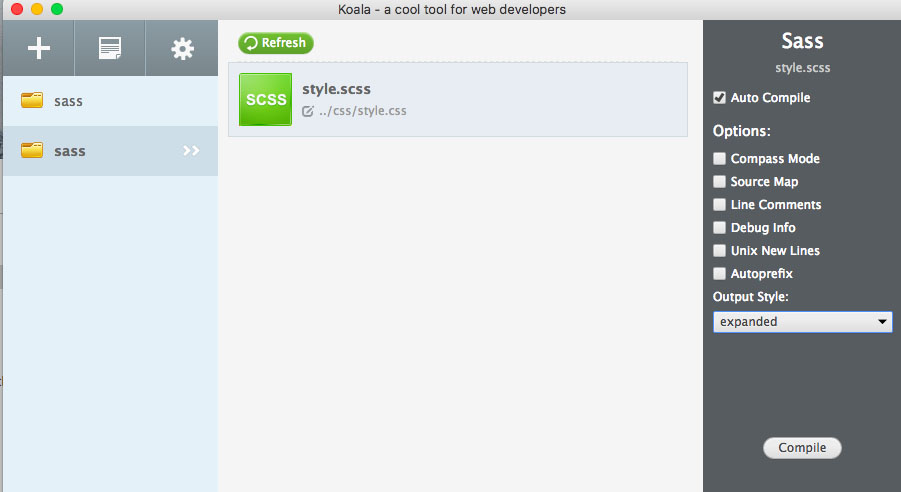
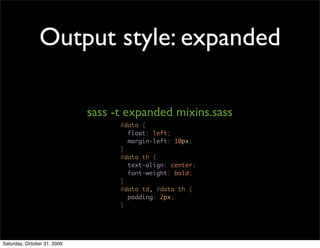
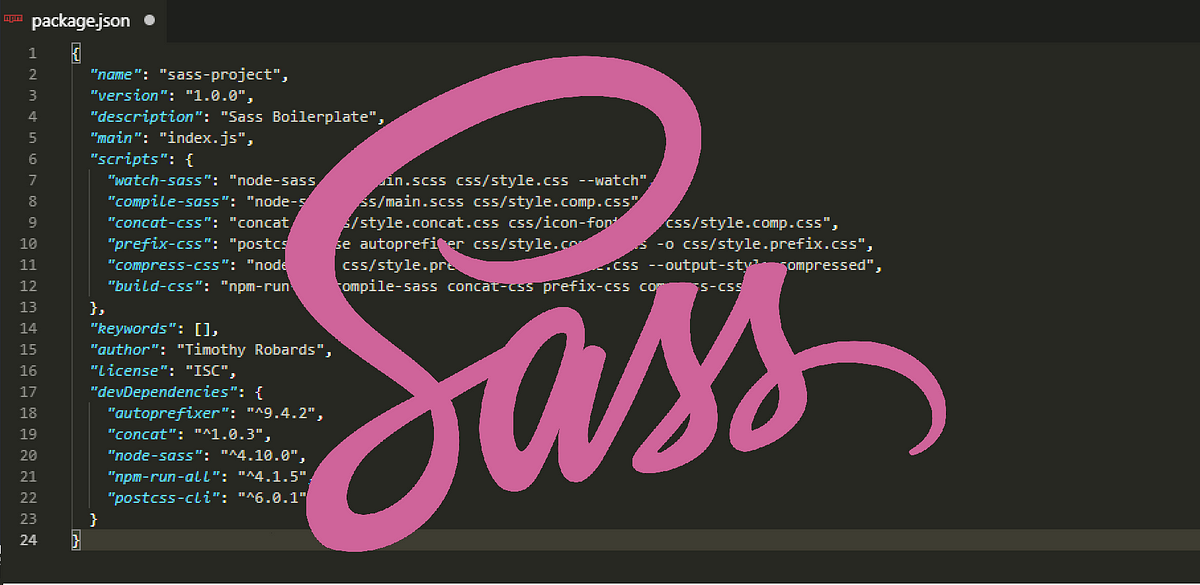
Setting up a Sass Build Process. Lets take a look at how we can use npm… | by Timothy Robards | ITNEXT