Styled Components: Global Styles (injectGlobal) In Wrong Order · Issue #3654 · vercel/next.js · GitHub

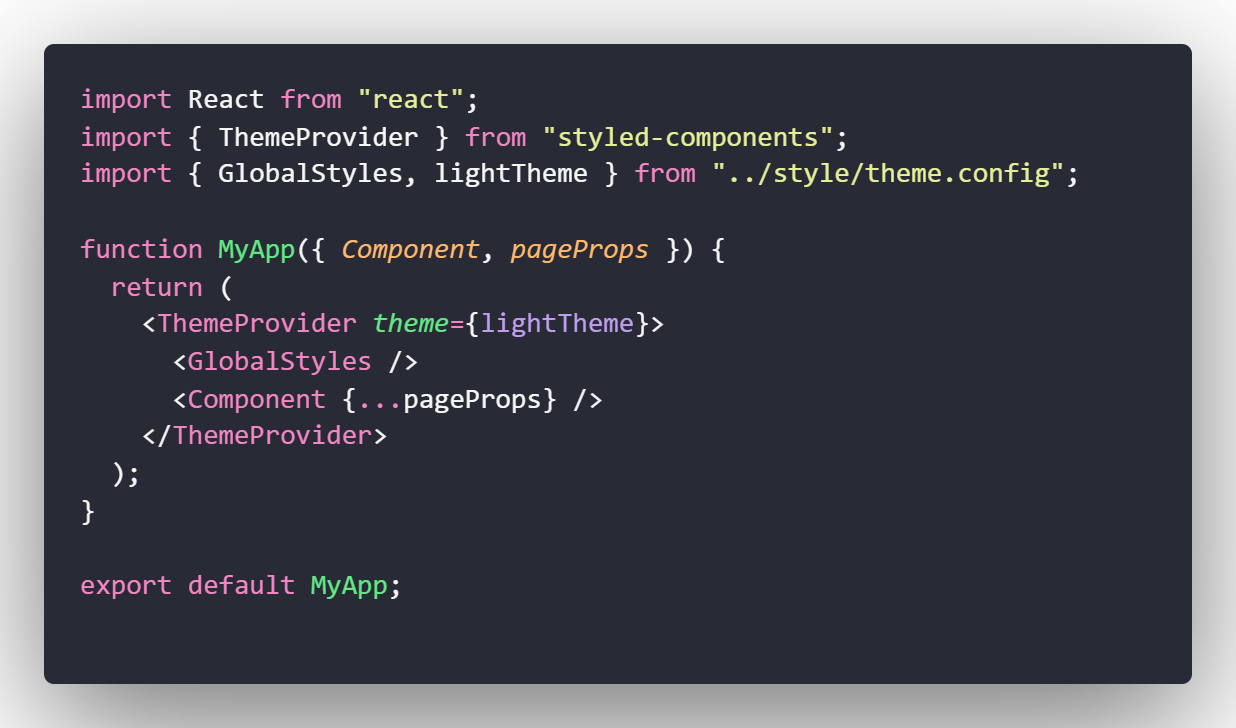
Max Stoiber on Twitter: "🎉🎉 Announcing styled-components v4 🎉🎉 - 25% faster mounting, 7% faster updating - New global styling API - Native support for the "as" prop - Full React v16