GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!

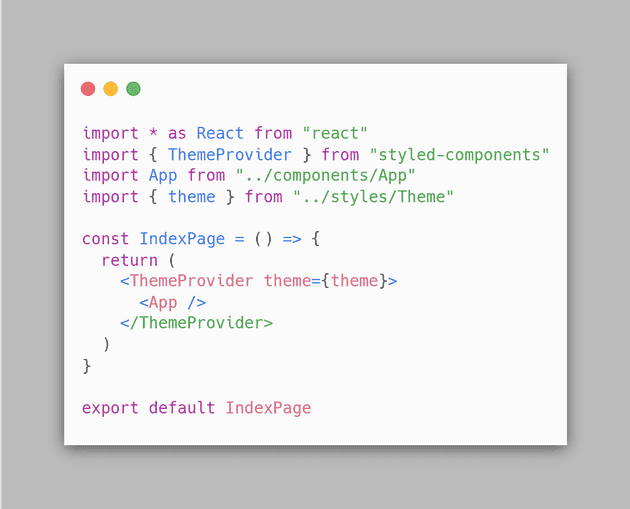
How to Implement White Labelling using React Styled Components Theme Provider | by Jolanta J. | Medium

How to Implement White Labelling using React Styled Components Theme Provider | by Jolanta J. | Medium

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub