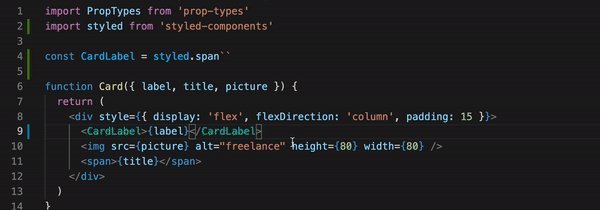
GitHub - styled-components/webstorm-styled-components: styled-components highlighting support in IntelliJ editors

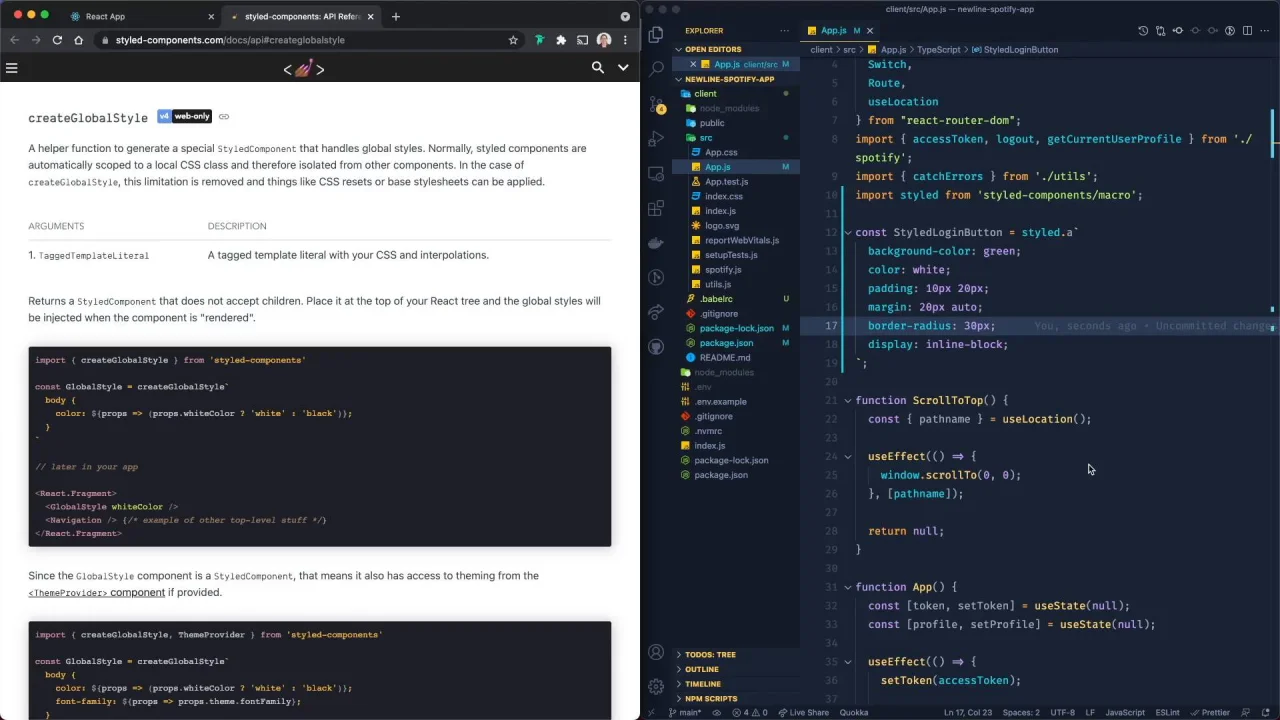
React Transitions for Dummies | Part 1 : Transition, Styled Components and RandomColor - Comfort Ajala

Support styled-components-breakpoint · Issue #182 · styled-components /stylelint-processor-styled-components · GitHub